MVC는 모델-뷰-컨트롤러의 줄임말이란 정도가 내가 아는 유일한 사실(?) 이었다.
위의 세 가지 디자인 패턴에 대해 조사하게 된 계기는 얼마 전 Vue, React, Angular의 차이점에 대해 설명을 들으면서 각각의 디자인 패턴과 관련있는 언어가 무엇일까에 대해 듣다가 잘 이해가 가지 않아서 조사해보게 되었다.
디자인 패턴이란?
우리는 개발을 하면서 소프트웨어 공학적 관점에서 좋은 코드를 만들기위해, 좋은 코드 '디자인'을 하기 위해 많은 노력을 한다.
싱글톤, 옵저버 패턴… Java 개발을 하면서 사용해본 디자인 패턴은 이 두 가지 정도가 있지만 명확하게 '디자인 패턴'이 무엇인지를 떠올려본 적은 없다. 누군가의 코드를 따라쓰면서 이런 식으로 하면 효율적이구나, 이런 방식을 싱글톤이라고 하는 구나 정도를 배웠다.
즉, 디자인 패턴이란 소프트웨어 개발 방법을 공식화한 것이다. 과거의 소프트웨어 개발 과정에서 발견된 설계의 노하우를 축적하여 이름을 붙여, 이후에 재이용하기 좋은 형태로 특정의 규약을 묶어서 정리한 것을 디자인 패턴이라고 한다.
MVC 란?
아까 이야기 했듯이 Model-View-Controller의 구성으로 이루어진 디자인 패턴이다.

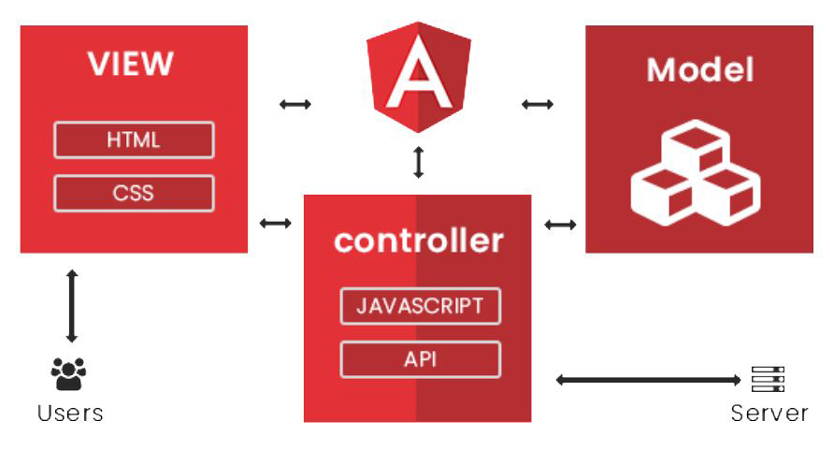
Web 기준으로 설명하자면
Model : JSON (데이터 모델)
View : HTML, CSS (사용자가 직접 볼 수 있는 시각적인 부분)
Controller : JavaScript, API (서버에 모델을 호출하고, 사용할 수 있게함)
라고 볼 수 있다.
Model — Models are the properties of a scope; scopes are attached to the DOM where scope properties are accessed through bindings.
View — The template (HTML with data bindings) that is rendered into the View.
Controller — The ngController directive specifies a Controller class; the class contains business logic behind the application to decorate the scope with functions and values
출처 : https://docs.angularjs.org/api/ng/directive/ngController
AngularJS 공식 문서에 있는 MVC 구조를 살펴보자면
Model은 $scope의 속성이라고 되어있다. 이러한 $scope 객체의 내부적인 JSON (Key-value) 구조의 데이터가 *DOM에 바인딩된다.
View는 HTML로 작성된 코드와 Model이 바인딩된 template이 View로 렌더된다.
Controller는 말그대로 로직이 정의된 부분이다. Angular에서 가장 MVC 구조를 만드는데 가장 중요한 것이 ngController 지시문이라고 하는데 이것으로 View와 Model을 연결하는 정보를 갖고 있는 부분이라고 보면 될 것 같다. 구체적으로는 View에서 전달된 요청을 Model에 반영하기 위한 객체라고 볼 수 있다.
또한 Angular는 MVW (Model-View-Whatever) 라고도 하며,
이는 MVC, MVP, MVVM 구조 모든 것이 가능하다는 의미이기도 하다고 한다.
그렇다면 이 세 가지의 디자인 패턴에 대해 비교해보자.
일단 세 가지 디자인 패턴의 MV*는 Model과 View로 동일하다.
MVC
Model : 어플리케이션에서 사용되는 데이터와 데이터를 처리를 담당하는 부분 (주로 DB)
View : 사용자에게 보여지는 시각적인 부분 (UI)
Controller : 사용자의 Input을 처리하는 부분
사용자들의 Input은 직접적으로 Controller로 들어온다.
Controller는 Input에 따라 Model을 업데이트 한다.
Controller는 Model을 표현할 View를 선택한다. (View와 Controller는 1:N 혹은 N:M의 관계)
View는 Model을 사용하여 시각화한다. (그러나 View는 Model의 변화를 직접적으로 알지 못한다)
장점은 단순하고 보편적으로 자주 사용되는 패턴이다.
단점은 View-Model 사이의 의존성이 높다.
MVP
Model : 어플리케이션에서 사용되는 데이터와 데이터를 처리를 담당하는 부분 (주로 DB)
View : 사용자에게 보여지는 시각적인 부분 (UI)
Presenter : View에 들어온 Input을 Model에 반영하여 View에 전달하는 부분.
사용자들의 Input은 직접적으로 View로 들어온다.
View는 데이터를 Presenter에 요청한다.
Presenter는 Model에게 데이터를 요청한다.
Model은 Presenter에서 요청받은 데이터에 응답한다.
Presenter는 View에게 데이터를 응답한다.
View는 Presenter에게 응답 받은 데이터를 사용하여 시각화한다. (View는 Model의 존재를 모른다)
장점은 MVC의 단점인 View-Model 관계를 분리할 수 있게 되었다.
단점은 그러나 View와 Model은 Presenter에 의해서 상호작용을 할 수 있게 되었으므로 View-Presenter 사이의 의존성이 높아졌다.
MVVM
Model : 어플리케이션에서 사용되는 데이터와 데이터를 처리를 담당하는 부분 (주로 DB)
View : 사용자에게 보여지는 시각적인 부분 (UI)
ViewModel : View를 표현하기 위한 Model. View를 시각화 하기 위한 데이터 처리를 담당하는 부분.
사용자들의 Input은 직접적으로 View로 들어온다.
View는 Input이 들어오면, Command 패턴으로 View Model에 Input을 전달한다.
View Model은 Model에 데이터를 요청한다.
Model은 View Model의 요청에 응답한다.
View Model은 응답 받은 데이터를 가공하여 저장한다.
View는 View Model과 Data Binding하여 시각화한다.
참고자료 :
https://tomyrhymond.wordpress.com/2011/09/16/mvc-mvp-and-mvvm/
'IT > Teckweek' 카테고리의 다른 글
| 객체지향 프로그래밍이란? (0) | 2020.10.05 |
|---|---|
| 안드로이드 액티비티 생명주기 (0) | 2020.09.21 |
| SSO란? (0) | 2020.08.02 |
| SPA란? (0) | 2020.08.02 |
| SSR과 CSR이란? (0) | 2020.07.22 |





댓글